https://stackoverflow.com/questions/1414276/how-to-make-the-first-option-of-select-selected-with-jquery
$("#target").val($("#target option:first").val());https://stackoverflow.com/questions/1414276/how-to-make-the-first-option-of-select-selected-with-jquery
$("#target").val($("#target option:first").val());https://stackoverflow.com/questions/38176352/javascript-map-array-last-item
Try something like:
row.map((rank, i, row) => {
if (i + 1 === row.length) {
// Last one.
} else {
// Not last one.
}
})
Old answer:
const rowLen = row.length;
row.map((rank, i) => {
if (rowLen === i + 1) {
// last one
} else {
// not last one
}
})
In the onClick callback, call the state hook's setter function to update the state and re-render:
const Search = () => {
const [showResults, setShowResults] = React.useState(false)
const onClick = () => setShowResults(true)
return (
<div>
<input type="submit" value="Search" onClick={onClick} />
{ showResults ? <Results /> : null }
</div>
)
}
const Results = () => (
<div id="results" className="search-results">
Some Results
</div>
)
ReactDOM.render(<Search />, document.querySelector("#container"))<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.13.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.1/umd/react-dom.production.min.js"></script>
<div id="container">
<!-- This element's contents will be replaced with your component. -->
</div>https://codesandbox.io/s/l9qmrwxqzq?file=/src/index.js:0-749
https://spectrum.chat/gatsby-js/general/how-do-i-create-subpages-for-urls~d9511651-a91f-4a0f-8c13-4e5c6e186350
For example, If I have a page anesthesiologists, and I want to have a page with the url with "anesthesiologists/more-time", how do I preface the link? These are all files in the pages folder.
Put them inside a folder anesthesiologists
https://virtuallywired.io/2020/01/02/fix-error-you-cannot-visit-site-right-now-because-the-website-uses-hsts/
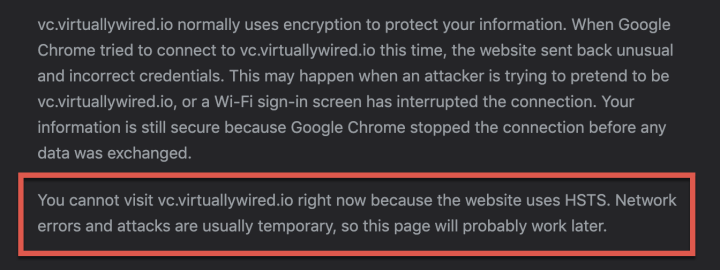
I faced this error on Chrome. You cannot visit “site” right now because the website uses HSTS. The HTTP Strict-Transport-Security response header (HSTS) lets a web site tell browsers that it should only be accessed using HTTPS, instead of using HTTP, therefore, preventing access. I received this error because I had accessed this URL previously with a valid secure SSL over HTTPS. After rebuilding my vCenter appliance (VCSA) It didn’t have a valid certificate, and therefore prevented access to this URL.
Note: For another possible fix please check out my other post https://virtuallywired.io/2020/10/24/invalid-vcenter-cert-using-macos-catalina-and-chrome/

Fortunately, the fix is simple, open up a new Chrome browser window or tab and navigate to the address chrome://net-internals/#hsts and type the URL you are trying to access in the field at the bottom, “Delete Domain Security Policies” and press the Delete button, viola! You should now be able to access that URL again.
I hope you found this useful, if you have any questions, please comment below.
https://stackoverflow.com/questions/58840329/problem-binding-to-port-80-could-not-bind-to-ipv4-or-ipv6
gitlab-ctl stop
letsencrypt certonly --standalone -d gitlab.*.com
You must stop your server before you run certbot.
That’s your problem–if your application is listening on port 80, then certbot can’t listen on that port, and therefore it can’t run. https://community.letsencrypt.org/t/problem-binding-to-port-80-with-standalone/50850/4
Then rerun the certbot command and of course start your web server again to continue broadcasting your sites.
https://stackoverflow.com/questions/61480993/when-should-i-use-nullish-coalescing-vs-logical-or
The OR operator || uses the right value if left is falsy, while the nullish coalescing operator ?? uses the right value if left is null or undefined.
These operators are often used to provide a default value if the first one is missing.
But the OR operator || can be problematic if your left value might contain "" or 0 or false (because these are falsy values):
console.log(12 || "not found") // 12
console.log(0 || "not found") // "not found"
console.log("jane" || "not found") // "jane"
console.log("" || "not found") // "not found"
console.log(true || "not found") // true
console.log(false || "not found") // "not found"
console.log(undefined || "not found") // "not found"
console.log(null || "not found") // "not found"
In many cases, you might only want the right value if left is null or undefined. That's what the nullish coalescing operator ?? is for:
console.log(12 ?? "not found") // 12
console.log(0 ?? "not found") // 0
console.log("jane" ?? "not found") // "jane"
console.log("" ?? "not found") // ""
console.log(true ?? "not found") // true
console.log(false ?? "not found") // false
console.log(undefined ?? "not found") // "not found"
console.log(null ?? "not found") // "not found"
While the ?? operator isn't available in current LTS versions of Node (v10 and v12), you can use it with some versions of TypeScript or Node:
The ?? operator was added to TypeScript 3.7 back in November 2019.
And more recently, the ?? operator was included in ES2020, which is supported by Node 14 (released in April 2020).
When the nullish coalescing operator ?? is supported, I typically use it instead of the OR operator || (unless there's a good reason not to).
https://careerkarma.com/blog/git-undo-merge/
You can undo a Git merge using the git reset –merge command. This command changes all files that are different between your current repository and a particular commit. There is no “git undo merge” command but the git reset command works well to undo a merge.
Have you just merged two branches that you’re not ready to merge? Not to worry, Git has a solution for you. Developers merge branches all the time that should not be branched, so you’re definitely not alone in experiencing this issue.
In this tutorial, we’re going to talk about git merges and how to undo a git merge. We’ll walk through an example of two approaches you can use to undo a git merge. Let’s begin!
Git relies heavily on branches. These are used to maintain separate lines of development inside a project. Branches allow you to work on multiple different versions of a repository at once. Merging combines two branches into one.
You can merge a branch into another branch whenever you are ready. This means that you can develop a feature or a bug fix on a separate branch. Then, you can make it part of your main project later.
To undo a git merge, you need to find the commit ID of your last commit. Then, you need to use the git reset command to reset your repository to its state in that commit. There is no “git revert merge” command.
The steps to revert a merge, in order, are:
Say we have accidentally merged two branches that should not be merged. We can undo these changes.
To start, we need to find out the commit ID of the commit before our merge on our remote repository. You can do this using git reflog:
git reflog
Let’s run this command on a Git repository:
ac7188c HEAD@{6}: commit: feat: Push example code for innerText and innerHTML tutorial
a9fdeb5 HEAD@{7}: commit (initial): feat: Merge dev-fix-7 into masterThis command tells us that the last commit has the hash a9fdeb5.
Alternatively, you can use the git log command. But, the reflog command returns an output that is easier to read. This is why we opted to use reflog instead of the log command.
We can use this hash to revert the merge commit with the git reset –merge command:
git reset --merge a9fdeb5This command resets our repository to the state it was at in the a9fdeb5 commit on the master branch.
The –merge flag resets an index and updates all the files that are different between the current state of your repository and the HEAD.
This flag does not reset files with changes that have not been added to a commit. This makes it safer than using the oft-recommended git reset –hard command.
Once we have reset our repository, we can make the relevant changes to our code. Then, we can push them to a remote branch using the git push command.
The Git HEAD keyword refers to the latest commit in your repository. You can use the Git HEAD shorthand to undo a merge:
git reset --merge HEAD~1This command reverts our repository to the last commit. HEAD refers to the current state of your repository; HEAD~1 is the last commit in your repository.
This command reverts our repository to the last commit. HEAD refers to the current state of your repository; HEAD~1 is the last commit in your repository.
The git reset command undoes a merge. The –merge flag resets a repository but keeps files to which changes have been made that have not been added to your repository.
Are you interested in learning more about Git? Check out our How to Learn Git guide. In this guide, you’ll find advice on how to learn Git and a list of top learning resources.
Cách chuẩn & đơn giản nhất (Khuyến nghị) Mục tiêu Xóa toàn bộ commit history Giữ nguyên code hiện tại main chỉ còn 1 commit...