https://medium.com/analytics-vidhya/gatsby-tip-on-running-multiple-queries-graphql-aliases-dc978fe481da
Gatsby Tip on Running Multiple Queries (GraphQL Aliases)

Say you want to fetch specific data in one page based on an argument or a condition which can’t be run using one query as you can’t query the same field with different condition or argument. One way of doing that by using GraphQL aliases which you can use to rename the returned dataset to anything you want.
Example
export const query = graphql`
query {
post: allMarkdownRemark(
limit: 3
sort: { order: DESC, fields: [frontmatter___date] }
filter: { frontmatter: { type: { ne: "portfolio" } } }
) {
edges {
node {
timeToRead
frontmatter {
title
path
date(formatString: "DD MMMM YYYY")
summary
images
tags
type
}
}
}
}
portfolio: allMarkdownRemark(
sort: { order: DESC, fields: [frontmatter___date] }
filter: { frontmatter: { type: { eq: "portfolio" } } }
) {
edges {
node {
frontmatter {
title
path
images
tags
type
}
}
}
}
siteMetaData: site {
siteMetadata {
title
}
}
}
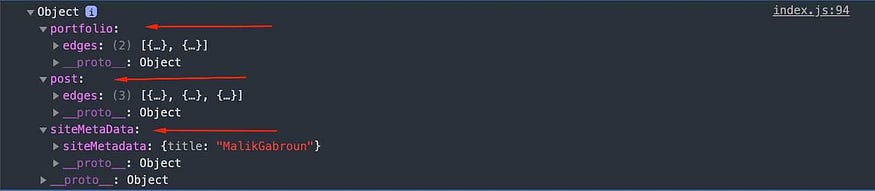
`;Looking at the above example, we can see the query I made will return multiple datasets by giving it an alias which allowed me to run multiple queries with different arguments and conditions to get the specific data object I needed as you can see in the screenshot.

1 nhận xét:
Wow, I really liked this blog!! You described the true struggles of the developer. When I was in Delhi, I could not find a worthwhile referral client who looked for an expert Website developer in Delhi to collaborate as freelancing. Then I switched to work as a freelancer full time at EIliana.com. The things are really impressive here, and I love how they work.
Đăng nhận xét