https://optinmonster.com/docs/using-the-optinmonster-api-with-single-page-applications/
OptinMonster works on almost any website, including Single Page Applications.
In this article, we’ll provide some examples for using the Events API .reset() method to work with the OptinMonster API to deeply integrate with your Single Page Application.
Before You Start
Here are some things to know before you begin:
- Due to the advanced nature of this guide, at this time we do not provide technical support for implementing
.reset() in Single Page Applications.
Examples
You would update any of the following examples’ method to use your own unique OptinMonster account ID and user ID.
The method is formatted based on your account and user id: om{accountId}_{userId} so if your account ID is 1234 and your user ID 5678 the object would be window.om5678_1234.
Vue Router
3 | import Router from 'vue-router'; |
5 | const router = new Router ({ |
8 | router.beforeEach((to, from, next) => { |
9 | if (window.om5678_1234) { |
10 | window.om5678_1234.reset(); |
React Router V4
2 | import React from "react"; |
3 | import { withRouter } from "react-router"; |
4 | class App extends Component { |
6 | this.unlisten = this.props.history.listen((location, action) => { |
7 | if (window.om5678_1234) { |
8 | window.om5678_1234.reset(); |
12 | componentWillUnmount() { |
25 | export default withRouter(App); |
React Router V3
2 | import { browserHistory } from 'react-router'; |
3 | class App extends React.component { |
5 | this.unlisten = browserHistory.listen( location => { |
6 | if (window.om5678_1234) { |
7 | window.om5678_1234.reset(); |
11 | componentWillUnmount() { |
EmberJS
2 | import Route from '@ember/routing/route'; |
3 | export default Route.extend({ |
4 | beforeModel(transition) { |
5 | if (window.om5678_1234) { |
6 | window.om5678_1234.reset(); |
AngularJS
2 | var myApp = angular.module('myApp', []); |
3 | myApp.run(function($rootScope) { |
4 | $rootScope.$on("$locationChangeStart", function(event, next, current) { |
5 | if (window.om5678_1234) { |
6 | window.om5678_1234.reset(); |
Troubleshooting
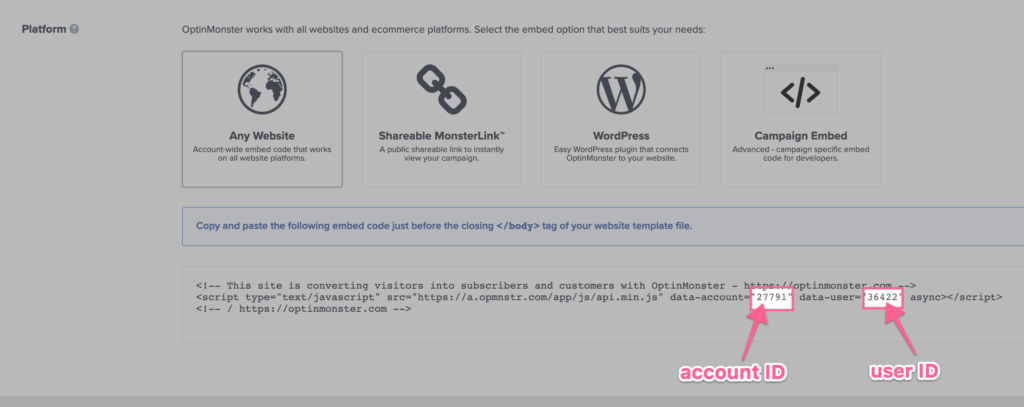
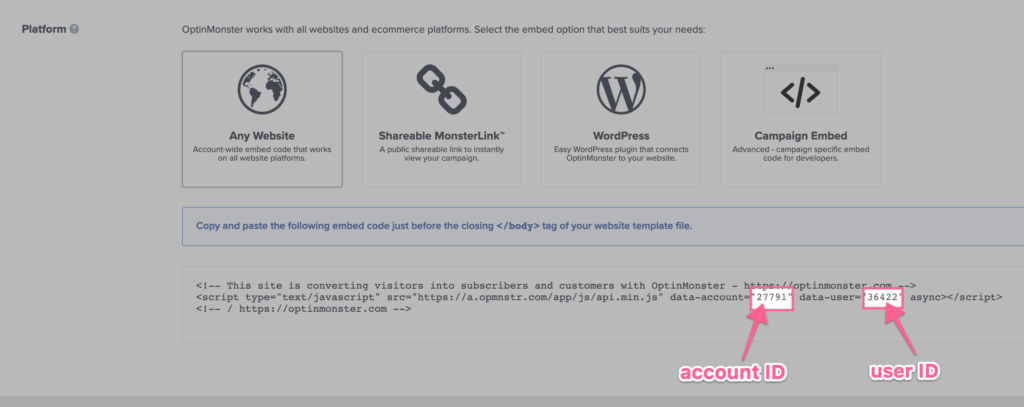
Where do I find my account ID and user ID?
These are readily accessible in the OptinMonster embed code.
You can find your embed code in the Publish screen of the campaign builder, then look for the data-account and data-user attributes.


Không có nhận xét nào:
Đăng nhận xét